Editing diagrams in VSCode
Naz, a colleague at Ghost, gave me a cool hack when explaining some Ghost internal processes. And I'm sure it's the kind of tool that will help you!
My requirements for a schem-editing tool are simple:
- Edit the schemas with a nice graphical interface
- Save the schemas in git for collaboration and versioning
- Bonus: edit the schemas offline!
Until today, I had never found a great solution.
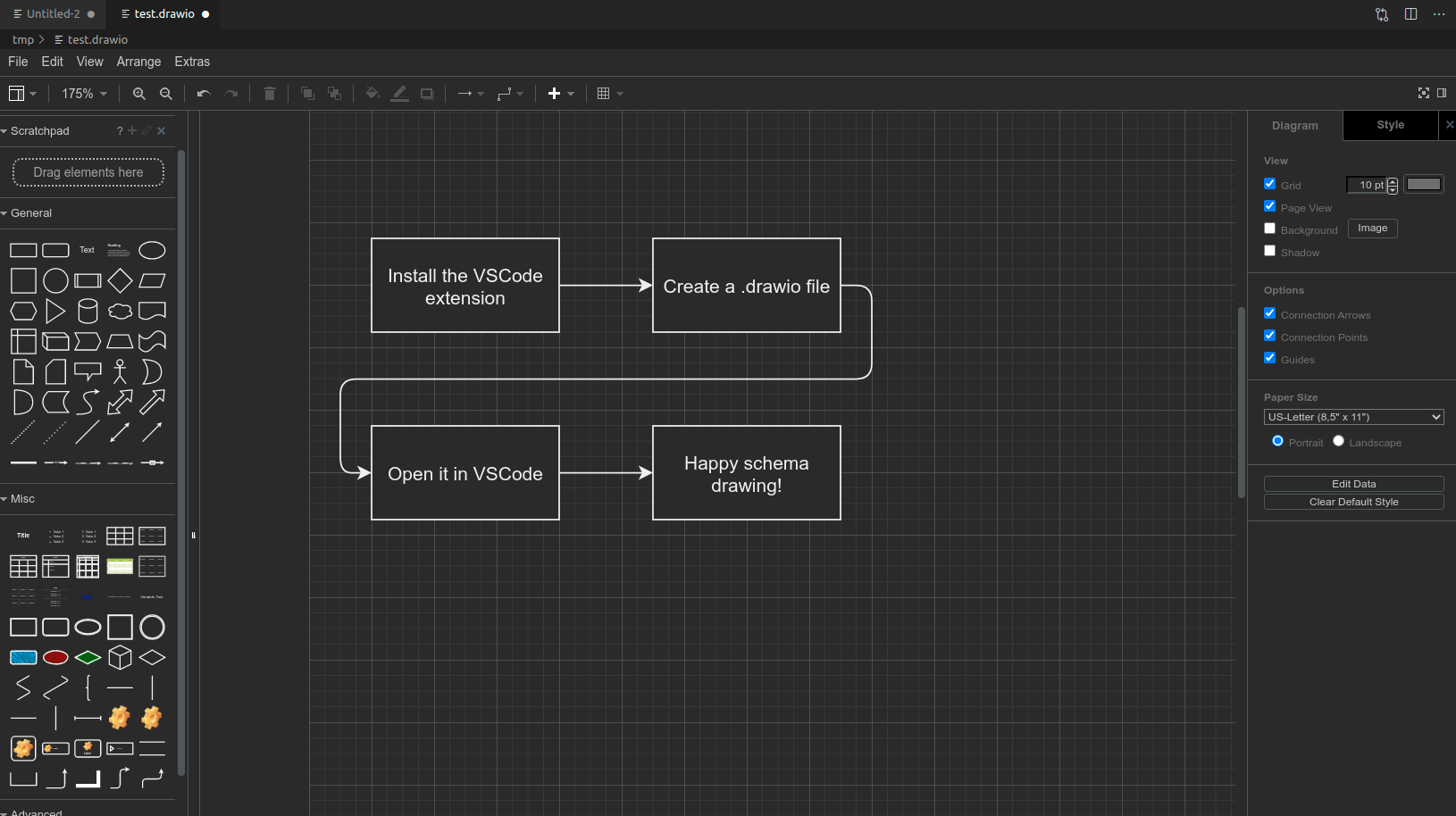
Enter Draw.io Integration, a Visual Studio Code plugin. It enables you to create and edit your schemas offline, and save it locally so that they can be shared via git.

Tutorial
Download the extension
If you're already using VS Code, then you can direclty download the following extension.
Create your file
If you want to trigger the extension, you need to create a *.drawio file, and then open it.
If it didn't work, you might need to close and re-open the file.
Enjoy
Hopefully this was helpful, feel free to give me feedback and to share this to others who might need it!